Session Replay
Session Replay is a transformative tool that allows you to replay user interactions with your application. This feature enables you to step into the user’s shoes, offering an unparalleled perspective on how they experience your product. By visualizing user journeys, you can diagnose issues, optimize workflows, and ensure a smooth and engaging experience for your users.
Overview
With Session Replay, you can watch a playback of real user sessions in a video-like format. This tool captures every interaction, including clicks, scrolls, form inputs, and navigation, providing a detailed understanding of user behavior. Whether you’re investigating a bug, analyzing user engagement, or looking for UX improvement opportunities, Session Replay equips you with the data needed to make informed decisions.
This feature is particularly beneficial for product managers, UX designers, and developers. For example, if users abandon the checkout process, you can replay their sessions to understand where and why they faced friction. These insights help you make targeted changes that directly address user pain points.
Essential Features of Session Replay
Visual Replay of User Sessions
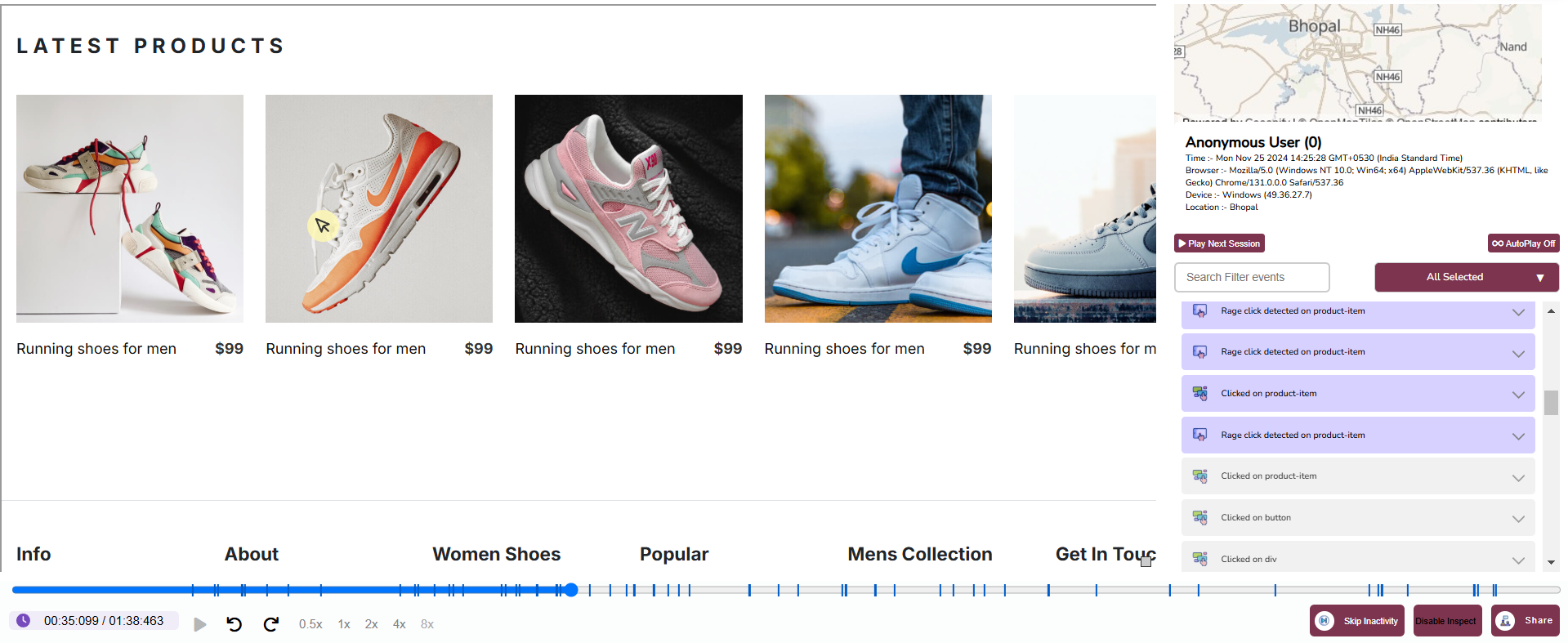
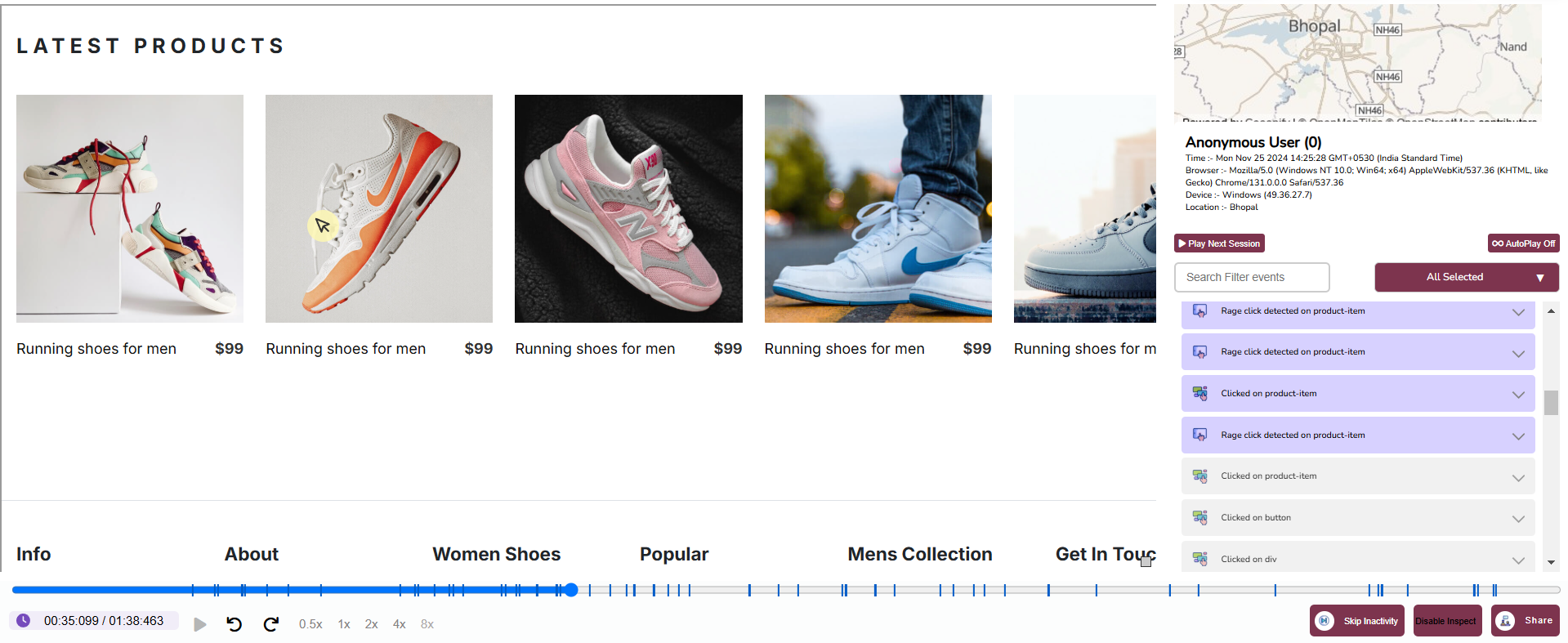
Watch user interactions as if you were sitting beside them. The visual replay feature captures every action in context, providing a timeline of events such as mouse movements, clicks, and page transitions. This visual representation eliminates guesswork, allowing you to identify exactly where users face issues or confusion.
- Range Clicks: This feature highlights moments of user frustration where they repeatedly click on the same element multiple times in quick succession. Typically, a user performing more than three clicks within a two-second window signals an issue, such as a broken feature, unresponsive button, or unclear functionality. Identifying these range clicks provides valuable insights into potential usability problems, allowing you to pinpoint areas of your site that may require immediate attention or improvement, ultimately enhancing the user experience and minimizing frustration.
- Dead Clicks: Detect clicks on non-interactive elements, which may suggest poor design or user misunderstandings.
- Page Load Events: Measure how quickly pages load and identify slow-loading pages that might drive users away.
- Navigation Events: View complete user journeys to understand how users explore your app or site.

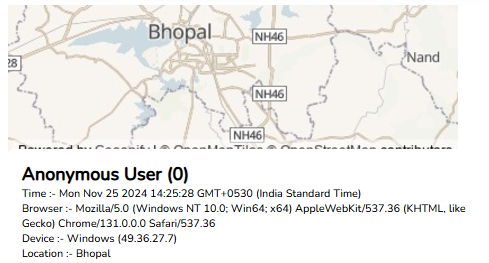
User Information Display
Each session is enriched with user metadata, such as browser type, device, location, and session duration. These details provide essential context for understanding user behavior. For example, you can identify if issues are specific to a particular browser or device, helping prioritize bug fixes and optimizations.

Features and Tools in Session Replay
Inspect Mode
Dive deeper into user interactions with the Inspect Mode. This feature allows you to click on specific elements during a replay to view interaction metrics and event details. For example, if a button isn’t receiving clicks, you can analyze its placement, visibility, and user behavior leading up to the interaction. Inspect Mode empowers teams to resolve issues at a granular level.
Skip Inactivity
Sessions often include idle moments where users are not interacting with the application. The Skip Inactivity feature helps you bypass these periods, allowing you to focus on meaningful actions. This not only saves time but also ensures your analysis is concentrated on valuable user interactions.
Session Sharing
Collaboration is crucial when resolving issues or discussing improvements. The Session Sharing feature allows you to generate a shareable link to a session replay. This makes it easy to involve developers, designers, or other stakeholders, ensuring everyone is aligned and informed.

Fast Forwarding
Quickly navigate through sessions using the Fast Forward option. This feature lets you skip over irrelevant parts of the replay, ensuring you spend your time analyzing critical moments. It’s particularly useful for long sessions with intermittent interactions.
Playback Speeds
Adjust the playback speed to suit your analysis needs. For detailed investigations, slow down the replay to 0.5x. If you’re skimming for patterns, increase the speed to 4x or 8x. This flexibility allows you to tailor the session review process to your goals.
- 0.5x - Detailed analysis.
- 1x - Standard playback.
- 2x - Faster navigation.
- 4x - Quick overview.
- 8x - Rapid skimming.
How to Use Session Replay
Accessing a Session
Begin by navigating to the Sessions section in the BehaviourCode dashboard. Here, you’ll find a list of recorded sessions categorized by user, time, and duration. Select the session you want to review by clicking on its entry.
Watching a Replay
Click the play button to start the session replay. Use the playback controls to pause, fast forward, or skip inactivity. During the replay, you can use the Inspect Mode to analyze specific elements in real-time, helping you identify issues or optimize interactions.
Sharing a Session
Collaboration is seamless with the Share feature. After identifying a session of interest, click the Share button to generate a unique link. Share this link with your team to align on findings and discuss action items.