Inspect Tool
The Inspect Tool is a powerful feature that enables you to highlight and analyze specific elements within a session replay. By leveraging this tool, you can quickly gather actionable insights about user interactions with individual elements on your website. The tool eliminates the need for technical assistance, allowing non-technical team members to retrieve selector information, create metrics, and define interactions seamlessly.
Key Features of the Inspect Tool
Element Highlighting
The Inspect Tool allows you to pinpoint specific elements during a session replay. Simply hover over or click on the element you’re interested in to highlight it and access detailed information. This feature is ideal for identifying areas of interest, such as frequently clicked buttons or underperforming links.
For example, you can highlight a "Sign Up" button to see how many users interacted with it, which browser they used, and if any errors occurred during the interaction. This functionality ensures that you can focus on optimizing the most impactful elements on your site.
Popover with Detailed Statistics
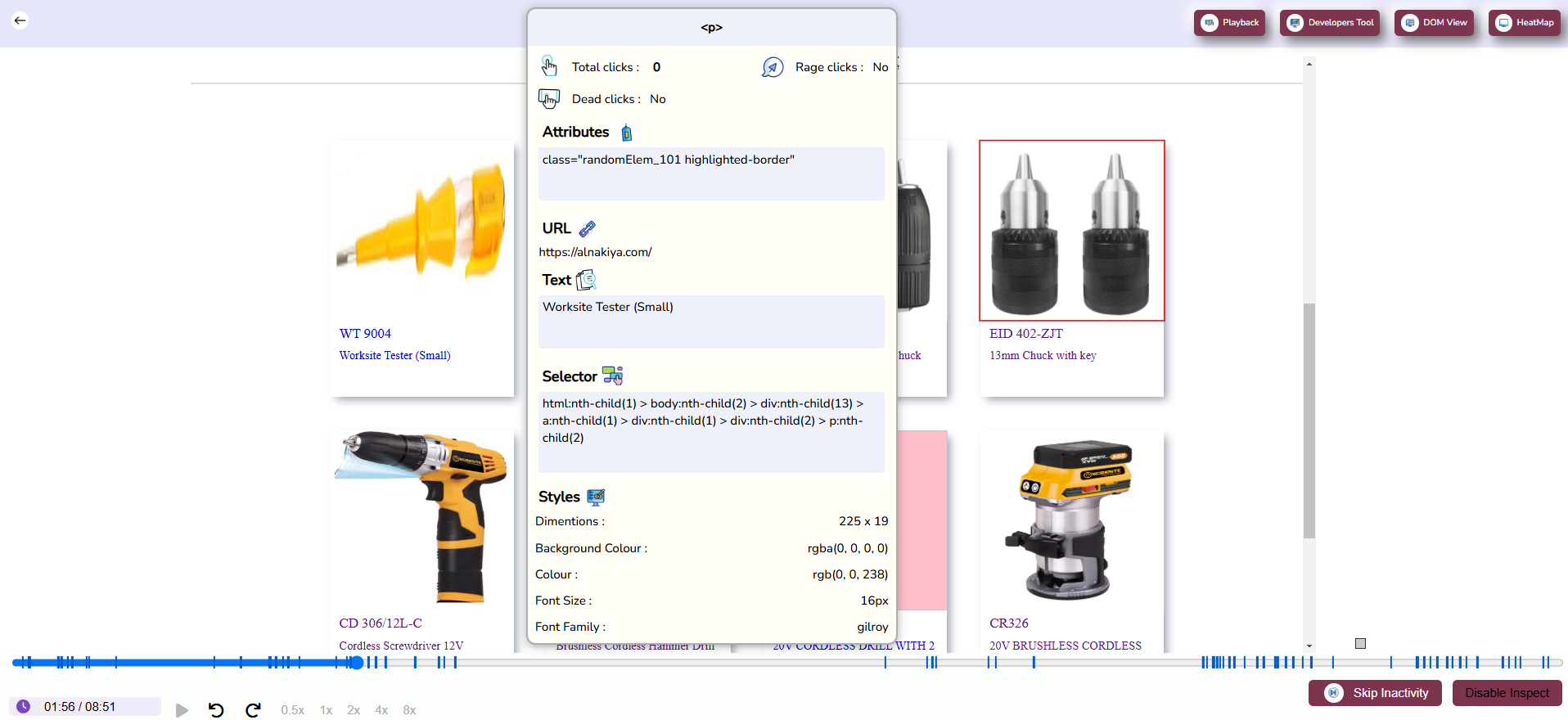
Once an element is selected, the Inspect Tool opens a popover that displays a variety of metrics related to that element. These metrics include click frequency, engagement rates, and user error occurrences. The tool identifies the element using multiple selectors, such as:
- CSS Selector: For identifying the element based on its styling rules.
- XPath: For locating the element in the DOM structure.
- Text Content: For recognizing the element by the text it contains.

This multi-faceted identification approach ensures accuracy and reliability, even in dynamic or complex page structures.
How to Use the Inspect Tool
Step 1: Accessing the Inspect Tool
During a session replay, activate the Inspect Tool by clicking the "Inspect" button located in the replay toolbar. The tool will immediately enable element highlighting across the page, allowing you to interactively select any component for further analysis.
Step 2: Highlighting Elements
Hover your cursor over any element on the page to see it highlighted. Once you identify the element you want to analyze, click on it to open the popover. This process is intuitive and requires no prior technical expertise, making it accessible to all team members.
Step 3: Reviewing Metrics
After selecting an element, the popover will display real-time statistics, including:
- Click counts and frequency by user session.
- Interaction trends over time.
- Error rates linked to the selected element.
These insights allow you to determine how effectively users are interacting with the element and whether improvements are needed.
Benefits of the Inspect Tool
The Inspect Tool streamlines the process of gathering interaction data, reducing dependency on technical resources. Teams across product, design, and marketing can independently access critical insights, fostering quicker decision-making and improved collaboration.
Non-Technical Accessibility
One of the Inspect Tool’s standout benefits is its user-friendly design. By simplifying the process of element selection and metric creation, the tool empowers non-technical users to independently analyze user interactions. This democratization of data analysis accelerates workflows and reduces bottlenecks.
Faster Insights
With the ability to instantly view interaction statistics for any element, teams can derive insights without needing to manually code or retrieve selector information. For example, product managers can quickly identify underperforming call-to-actions, and designers can validate changes to UI elements.
Precision and Flexibility
The tool's ability to identify elements using multiple selector types ensures that even dynamic elements are accurately tracked. This precision allows teams to measure the performance of components with confidence, enabling data-driven decisions that directly improve user experiences.
Use Cases for the Inspect Tool
Optimizing Key Features
Use the Inspect Tool to evaluate how users interact with essential features like search bars, navigation menus, or forms. For example, if the tool reveals low engagement with a search bar, you can explore possible causes such as poor visibility or placement.
Diagnosing User Frustrations
By analyzing interaction data for problematic elements, such as frequently clicked but non-responsive buttons, the Inspect Tool helps uncover and resolve sources of user frustration. This reduces friction and enhances satisfaction.
Validating UI Changes
After implementing a new design or feature, use the Inspect Tool to measure its impact. For instance, if you update a call-to-action button, you can use the tool to track whether the changes lead to increased engagement or conversions.